In the previous section, we discussed the significant differences between mobile and web development touchpoints. In this blog post, we will take a closer look at the engineering aspect of mobile development, aimed at engineers who may not have an extensive technical background but possess a reasonable understanding of the subject matter.
Mobile Mistakes Are Hard to Revert
Mobile app development also presents a unique challenge when it comes to making changes or fixing mistakes. Unlike web apps, where changes can be made in real-time and rolled back easily, changes to a mobile app can be much more difficult to implement and require users to update their app. This can make it challenging to fix mistakes quickly, and requires careful planning and testing to avoid causing further issues.
.png?width=500&height=281&name=What%20can%20we%20do(1).png)
What can we do for this?
In-depth Testing.
To ensure the quality and reliability of your software or application, it is essential to conduct comprehensive testing at all levels. This involves a combination of automated and manual testing, as well as the consideration of beta testing with effective feedback mechanisms.
One common approach to beta testing is to release the beta version of the software to both internal company employees and external beta users. This allows the software to "bake" for a period of about a week, during which time feedback is collected on any issues or bugs that arise.
By conducting thorough testing at all stages of development, you can identify and address any issues or bugs before releasing the software to the wider user base. This not only helps to ensure the quality and reliability of your software but also helps to build trust and loyalty among your users. Additionally, collecting feedback from beta users can provide valuable insights that can inform future development and improve the overall user experience.
ToolSet : XCUITest, Appium, Espresso, TestComplete, Robotium, Calabash

Feature Flagging
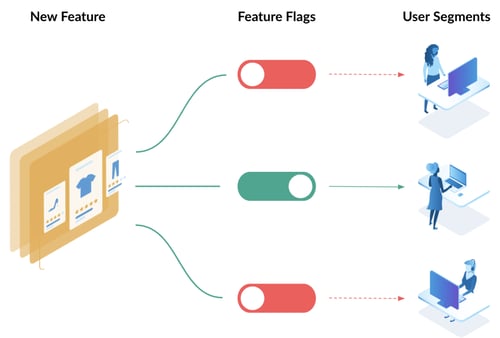
A feature flagging system is a software development technique that allows developers to selectively enable or disable certain features or functionalities of their software, without having to deploy a new version of the software each time. Instead, features are hidden behind a flag that can be toggled on or off as needed. There are several reasons why a feature flagging system can be beneficial for software development.
Feature flagging allows developers to gradually roll out new features or updates to a small subset of users, rather than releasing them to all users at once. This can help to minimize the risk of bugs or issues that could negatively impact the entire user base.
- Risk management: Feature flagging can also help to reduce the risk associated with releasing new features or updates. By enabling or disabling features as needed, developers can quickly respond to issues or bugs that arise during the development process, without impacting the overall stability of the software.
- Customization: Feature flagging can also enable developers to customize features or functionality for specific users or user groups, based on factors such as geography, language, or user behavior.
Force Upgrading
While it is generally preferable to allow users to update at their own pace, there are situations where a forced upgrade may be necessary or beneficial. Here are some examples:
- Security Vulnerabilities: If a critical security vulnerability is discovered in an older version of a software application, a forced upgrade may be necessary to ensure that all users are protected against the vulnerability. This is especially important for applications that handle sensitive user data or financial transactions.
- Compatibility Issues: Sometimes, newer versions of software may be required to remain compatible with other systems or services. For example, a web browser may require a certain version to support newer web technologies or to ensure compatibility with a website.
- End of Support: When a software application or service reaches the end of its support lifecycle, the vendor may require a forced upgrade to ensure that users are not left vulnerable to bugs or security vulnerabilities that will no longer be addressed.
- User Experience: In some cases, a forced upgrade may be necessary to ensure a consistent user experience across all users of the application. For example, if a new feature is added that is essential to the functionality of the application, all users may need to upgrade to ensure they have access to the feature.
Backward Compatibility Support
Another challenge in mobile app development is the long history of old app versions that may still be in use. Unlike web apps, where users typically have the latest version by default, mobile apps require users to manually update their apps. This can lead to a situation where many users are still running older versions of the app, requiring developers to maintain support for multiple versions, And you just don't have to consider the compatibility with your own app, but also making sure that the app works on the older OS platform and Devices.
Tool Set: AWS Device Farm, BrowserStack, TestFairy, Kobiton, Sauce Labs
App Stability - Monitoring and Maintenance
App crashes are an unfortunate reality of mobile app development. Unlike web apps, where a crash may simply result in a page refresh, an app crash can be much more disruptive to the user experience. To minimize the impact of crashes, we must implement robust error logging and reporting, along with test.
The main difference between logging and crash and error reporting is their usage: one is used during development, and the other in production. However, both serve the same purpose, which is to debug errors.
We should used use print anything they want in the console window of their IDEs. This includes variables, API responses, JSON parsing errors, and error exceptions in Catch blocks, among others. While debuggers come with built-in log statements, developers still use traditional logging frameworks for debugging. There are also various log frameworks built on top of them, such as Timber (Android), Willow (iOS), and CocoaLumberjack (iOS).
Crash and error reporting frameworks, on the other hand, capture error and crash reports while the app is already in production. Firebase Crashlytics is a popular tool that automatically captures app crash reports and non-fatal errors and logs from the app. Developers can then access these log reports to debug the error.
- Firebase Crashlytics: Firebase Crashlytics is a crash reporting tool provided by Google. It allows developers to track app crashes and errors in real-time, and provides detailed reports on app performance
- Bugsnag: Bugsnag is an error monitoring and reporting tool that allows developers to track and diagnose errors and crashes in their mobile apps. It provides real-time alerts, detailed reports, and integrations with other development tools.
- Sentry: Sentry is an error-tracking and monitoring platform that allows developers to track and diagnose errors in their mobile apps. It provides real-time alerts, detailed reports, and integrations with other development tools.
- Instabug: Instabug is a bug reporting and feedback tool that allows users to report bugs and issues directly from within the app. It provides real-time alerts, detailed reports, and integrations with other development tools.
- Raygun: Raygun is an error monitoring and reporting tool that allows developers to track and diagnose errors and crashes in their mobile apps. It provides real-time alerts, detailed reports, and integrations with other development tools.
Offline Support
Mobile apps must also be designed to work offline, as users may not always have access to a reliable internet connection, or may have frequent connection drop or seiches. This requires developers to implement features such as caching, syncing, and offline storage, as well as testing to ensure the app works correctly in offline mode.
- Offline mode support adds complexity and edge cases to an app, including the need to persist state on the filesystem, synchronize state when the connection recovers, and account for race conditions when a user uses the app on multiple devices.
- It's important to decide which features should work offline and which ones should not, and to handle offline edge cases like slow connections and timeouts.
- Retry strategies for network requests come with tradeoffs and edge cases to consider, such as ensuring the network is not down before retrying and handling users creating multiple parallel requests.
- To implement retries safely, backend endpoints should be idempotent and teams will need to work closely together to map out use cases and edge cases.
- Simplicity is key for maintaining a robust offline mode and weak connection support, using immutable states, straightforward sync strategies, and simple strategies for slow connections. Testing with tools like the Network Link Conditioner or networkSpeed capability is also important.
Tool Set: Firebase Storage, Realm, SQLite, PouchDB, Apple Core Data, Android Room

Security Considerations
Prioritizing security is paramount in mobile apps compared to web apps due to the unique challenges and vulnerabilities inherent to the mobile environment. Mobile apps often store sensitive user data, such as personal information, payment details, and location data, making them attractive targets for cybercriminals. Moreover, mobile devices can be easily lost or stolen, increasing the risk of data breaches. Unlike web apps, which run in controlled server environments, mobile apps are distributed across a wide range of devices and operating systems, each with its security nuances. Therefore, robust security measures, such as encryption, secure authentication, and regular updates, are crucial to protect both user information and the reputation of the app developer. Neglecting mobile app security can result in significant consequences, including data breaches, financial losses, and damage to user trust.
Here are a few critical mobile app-specific VAPT (Vulnerability Assessment and Penetration Testing) issues:
- Jailbreaking/Rooting Exploitation: Assess how the app behaves on jailbroken (iOS) or rooted (Android) devices, as these can bypass security mechanisms and pose significant risks to app security.
- Insecure Data Storage: Ensure that sensitive data stored on the device is properly encrypted and protected against unauthorized access or data leakage.
- Insecure Inter-App Communication: Evaluate how the app communicates with other apps on the device, ensuring that data and functionality are not exposed or manipulated through inter-app communication channels.
- Weak Authentication and Authorization: Check for weaknesses in the app's authentication and authorization mechanisms, which can lead to unauthorized access to user accounts or sensitive functionality.
- API Security: Assess the security of APIs used by the app, including authentication, authorization, and protection against data leakage, as insecure APIs can expose critical vulnerabilities.
- Code Tampering and Reverse Engineering: Verify that the app is resilient to code tampering, reverse engineering, or modification, as these can lead to malicious modifications or unauthorized access.
- Insecure Data Transmission: Ensure that data transmitted between the app and servers is encrypted using secure protocols to prevent eavesdropping or data interception.
- Unintended Data Exposure: Check for unintentional data exposure, such as sensitive information being exposed through logs, cached data, or improper handling of data.
- Insecure In-App Purchases and Payments: Verify the security of in-app purchases and payment processing to prevent unauthorized transactions or financial data exposure.
- Session Management Issues: Assess the app's session management to prevent session fixation, hijacking, or unauthorized access to user accounts.
These critical mobile app-specific VAPT issues should be thoroughly evaluated to ensure the app's security against potential attacks and vulnerabilities.
Analytics in Mind
Comparing analytics in mobile app development to web development highlights the heightened importance of analytics in the mobile space. While analytics are crucial for both, mobile app development often demands even greater attention to this aspect for several reasons.
- User Engagement: Mobile apps tend to have more direct and personal interactions with users compared to websites. Users often expect seamless experiences and quick access to information or services. Analytics in mobile apps help developers understand how users engage with the app, which screens they visit, and how they navigate. This granular insight is essential for optimizing user journeys and increasing engagement, something web analytics may not capture as comprehensively.
- Limited Real Estate: Mobile screens offer limited real estate compared to web browsers, making it critical to prioritize and design interfaces carefully. Analytics help in identifying which features are most frequently used and which might be overlooked, allowing developers to streamline the app's layout and improve user satisfaction.
- Offline Usage: Mobile apps can often work offline or in low connectivity areas. Analytics help track user interactions in offline mode, enabling developers to design features that provide value even when users are not connected to the internet. This offline capability isn't as prevalent in web development.
- App Store Optimization (ASO): Mobile apps rely heavily on app stores for discovery. Analytics play a vital role in ASO, providing data on keyword performance, user reviews, and conversion rates. This data guides developers in making necessary adjustments to app listings to improve visibility and downloads.
- Push Notifications: Mobile apps have the advantage of push notifications, which can be a powerful tool for re-engaging users. Effective use of push notifications requires deep insights into user behavior, preferences, and timing, all of which are facilitated by analytics.
- Monetization: Mobile app monetization strategies, such as in-app purchases, subscriptions, or ads, require precise analytics for tracking revenue generation. Understanding user spending patterns, ad click-through rates, and subscription churn rates is crucial for maximizing revenue in the mobile app ecosystem.
- Hardware and Sensors: Mobile devices come with various sensors like GPS, accelerometers, and cameras, which web applications do not have direct access to. Analytics in mobile apps can leverage this hardware data to offer unique features and gather valuable information about users' physical contexts and behaviors.
Accessibility Advantages
Mobile apps break down barriers for people with disabilities, fostering inclusivity in the digital world. These apps offer features like screen readers for the visually impaired, voice recognition for motor impairments, and captioning for the Deaf and hard-of-hearing. Customization options, such as font sizes and contrast levels, ensure a personalized experience, creating a more equitable digital environment. In essence, mobile apps empower everyone to fully utilize technology, promoting a more inclusive future.
Certainly, here are some detailed pointers on how mobile apps help with accessibility features for people with disabilities:
- Screen Readers: Mobile apps often come equipped with screen readers, which are essential for blind and visually impaired users. These screen readers can convert text and visual elements on the screen into speech or Braille output, allowing users to navigate and interact with apps effectively.
- Voice Recognition Technology: Voice recognition features in mobile apps are a game-changer for individuals with motor impairments. They enable users to control their devices, access apps, and dictate messages or commands using their voice, eliminating the need for manual input.
- Captioning and Subtitles: Many apps incorporate captioning and subtitle options, benefiting Deaf and hard-of-hearing users. This feature ensures that audio content, such as videos or podcasts, is accessible through text-based representations of spoken words.
- Customizable Settings: Mobile apps offer a wide range of customization options, allowing users to tailor their experience to their specific needs. This includes adjusting font sizes, contrast levels, and gesture sensitivity, ensuring that the app interface is comfortable and usable for all.
- Switch Access: Switch access is a critical feature for individuals with limited mobility. Apps can integrate switch access capabilities, enabling users to navigate through menus, select options, and interact with on-screen elements using external switches or buttons.
- Text-to-Speech and Speech-to-Text: These features benefit users with various disabilities. Text-to-speech converts written text into spoken words, aiding those with reading difficulties, while speech-to-text allows users to dictate messages or input text through voice recognition.
- Gesture and Touch Alternatives: Mobile apps often provide alternative input methods, such as gesture-based controls or touch alternatives like eye-tracking technology. These features benefit users who cannot use traditional touchscreens due to physical limitations.
- Assistive Touch and Magnification: Mobile operating systems like iOS offer features like "AssistiveTouch" and magnification gestures. These are immensely useful for users with fine motor control issues or low vision, providing on-screen assistance and zooming capabilities.
Compliance
The process of releasing a mobile app is markedly distinct and often more complex than that of a web app. One significant difference lies in the platform-specific development required for iOS and Android operating systems. Developers must create separate codebases, interfaces, and functionalities tailored to each platform, necessitating a higher level of technical expertise and effort. Moreover, mobile apps demand rigorous testing across a multitude of devices with varying screen sizes, hardware configurations, and software versions to ensure a seamless user experience. This diversity of devices increases the complexity of quality assurance.
Mobile app developers face challenges beyond technical aspects, dealing with strict compliance rules from app stores like Apple's and Google's. These platforms have complex guidelines covering security, privacy, content, and functionality, requiring careful attention. Staying current with frequent policy updates is crucial to avoid app rejection. This contrasts with web apps, where compliance is generally more straightforward, making the mobile app release process more intricate.
Hope you learned something new today. Do share your thoughts and Please follow Haptik Tech blog for more such content.










































.webp?width=352&name=Charles-Proxy%20(1).webp)