At Haptik, one of the world’s largest conversational AI platforms, we build new features for our mobile app and SDKs almost on a daily basis. As the application development process started becoming more complex & tedious, so did the process of debugging.
We found it difficult to debug things around the network layer communication of the application, databases and view hierarchies using just Android Studio.
Here’s are the specific problems we were facing:
- As we kept adding newer modules/features in our app on regular basis we found it really difficult to debug those issues in real time
- The libraries we were using did not have in-depth logging around errors
- There were not many good options out there to understand application behavior in depth
This is when we started our hunt for a library that could help us debug in a much better way. And lo! We came across a new library open sourced by Facebook called Stetho.
In this blog post, we’re going to explain what Stetho does and why it’s such an essential tool for Haptik.

What is Stetho?
Stetho is one of the most famous Android debugging libraries written by Facebook. What makes it stand out from other debug libraries is its deep and powerful integration with Chrome Developer Tools(DevTools for short). With it, developers have much more convenient and richer access to their app’s data.
Just like we debug and inspect our web pages using Chrome DevTools, developers can now inspect their app’s data and perform operations on it using Stetho. So, if you are saving user data in an SQLite table or in shared preferences, you can use Stetho to check if data is being saved properly or to see how your app behaves with different sets of data.
In simple words, you can perform all CRUD operations using Stetho GUI. Developers can also choose to enable the optional dumpapp tool which offers a powerful command-line interface to application internals.

How Do I Integrate Stetho in an Application?
In this section of the blog, I will tell you how to get started with Stetho and get it up and running on your local machine.
Prerequisites
Before we can get started, you need some tools to utilize Stetho. You’ll need to install the following:
1) Chrome Browser with DevTools for debugging.
2) Android ADB is already pre-installed if you’re using Android Studio. If not, you’ll need to install it.
Dependencies
Add Stetho dependencies to your build.gradle file:
dependencies { debugImplementation 'com.facebook.stetho:stetho:1.5.0' } |
Additionally, you can also add optional Retrofit/HttpUrlConnection helper for network inspection:
dependencies {// For OkHttp3 debugImplementation 'com.facebook.stetho:stetho-okhttp3:1.5.0'// For OkHttpdebugImplementation 'com.facebook.stetho:stetho-okhttp:1.5.0'// For UrlConnectiondebugImplementation 'com.facebook.stetho:stetho-urlconnection:1.5.0' } |
Let’s move ahead with the integration now.
Integrations
Stetho integration is very seamless and straightforward for most Android applications. You just need to initialize Stetho from app’s Application class. Only include Stetho for debug builds, and create different Application classes for debugging and release builds. You can refer this doc for creating different build variants:
public class MyDebugApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); }} |
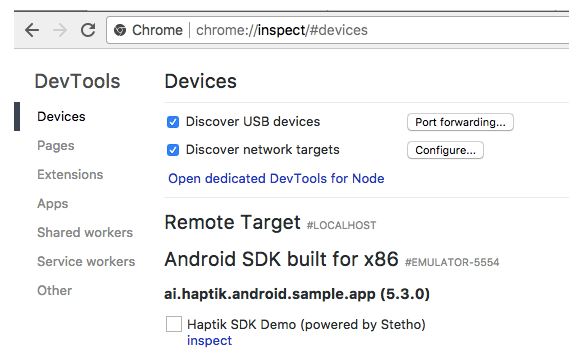
The above will enable the Stetho with the default configuration in your Android Application. Now, you can inspect your database and SharedPreferences with the help of Chrome DevTools. Fire up your chrome browser and hit the URL:
chrome://inspect |

You’ll see all the available device/emulators with the applications enabled with Stetho. You can click on the inspect button to start debugging.
For network inspection, you’ll need to add network interceptor. For okhttp, it goes like this:
new OkHttpClient.Builder()// Only for debug build.addNetworkInterceptor(new StethoInterceptor()).build() |
Persistent data inspection (SQLite/SharedPreferences)
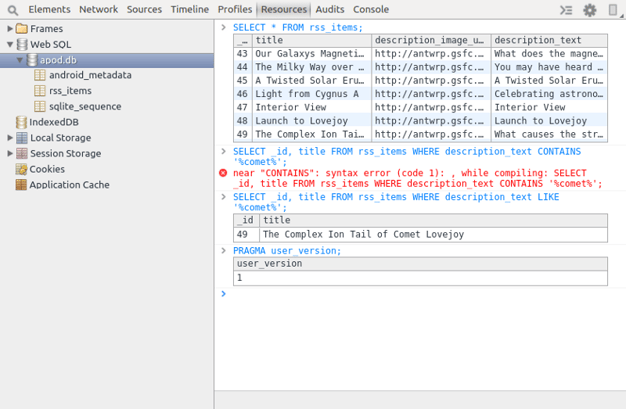
Using Stetho you can inspect your app’s data. Stetho allows you to access and modify app’s SQLite database and shared preferences. Select the Resources tab in Chrome DevTools and you will see a tree-like Hierarchy view of all databases and shared preferences available in the app. Select “Web SQL” for database and “Local Storage” for shared preferences. Clicking on one of the tables shows all the columns with the first 250 row values. Selecting one of the databases will enable the right panel as a console where SQL statements are executed:

For your app’s SharedPreferences, select “Local Storage”. You will see the names of the files your app uses to store the preferences. Clicking a file displays the key-value pairs stored in that file, you can even edit the values stored in it. You can make changes to the values at runtime directly from DevTools. Note that any changes you make to the values are permanent:
Network Inspection
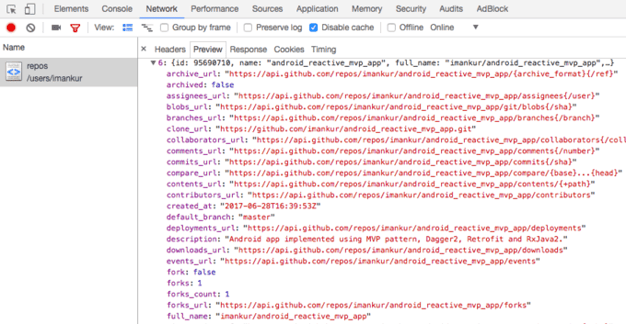
With Stetho you can see and debug real-time network requests that your app is making. By clicking on the “Network” tab, you can see the list of requests your app is making. Just like web debugging, on clicking any specific request, will give you request overview in the right pane. You can see request/response headers and the response itself:

UI Hierarchy Inspection
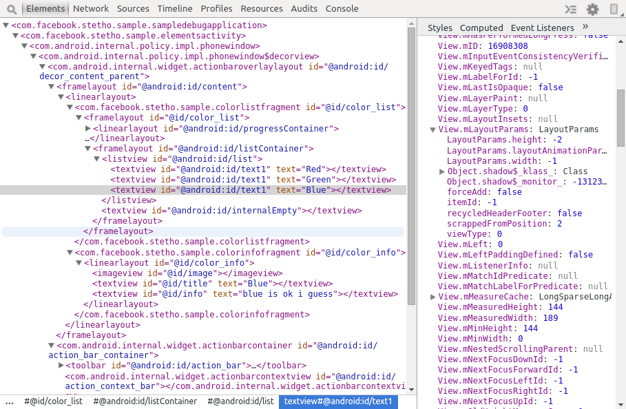
Clicking on “Elements” tab will allow you to see your Activity view hierarchy. You will see all the view elements that are currently being displayed in your App Activity. By selecting any specific view you can see that view’s properties in the right pane. You can also search any view using the small magnifying glass icon in the upper left of the DevTools. Note that Stetho provides View hierarchy support for ICS (API 15) and up:

Why Did We Pick Stetho?
- It was very easy to integrate Stetho with our existing code. The Stetho Github repository has enough resources to help us get started.
- Stetho makes it so much easier to debug day-to-day issues and we spend lesser time debugging.
- Stetho helps us get deeper into application behaviour as well making it easy for us to know what is happening
That’s how easy it is to get started with Stetho. We will soon be sharing some more integrations like these. Do let us know what you think about this blog in the comments section below.
Haptik is Hiring. Do visit our careers page or email us at hello@haptik.ai.