An excerpt about Haptik Platform’s journey to pump up the user experience.
At Haptik, we always strive to improve users’ journeys and make the process easier. We’re now equally focussed on enhancing the user experience by livening up the UI. At the same time, we want to enhance the experience for developers and designers. We intend to do so by introducing a centralized API to manage Animations across Haptik’s Platform.
Have you ever given extensive thought to animations, their impact areas, and the role they play in updating the UX? Let’s walk through how we came up with this approach and what are we actually doing, which might help.
Why do we need animations in a SaaS product?
Animation is a delightful way to communicate with the end-user. Its purpose can range from grabbing their attention to focussing on a particular detail to educating them. Animations can also help a product influence the end-user or nudge them in the right direction and direct them to the exact information they are looking for.
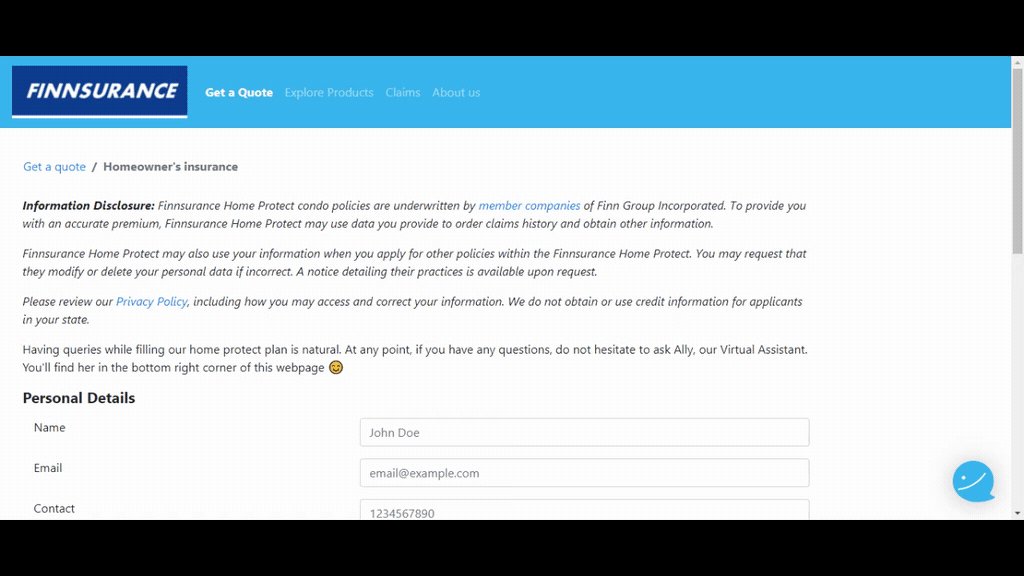
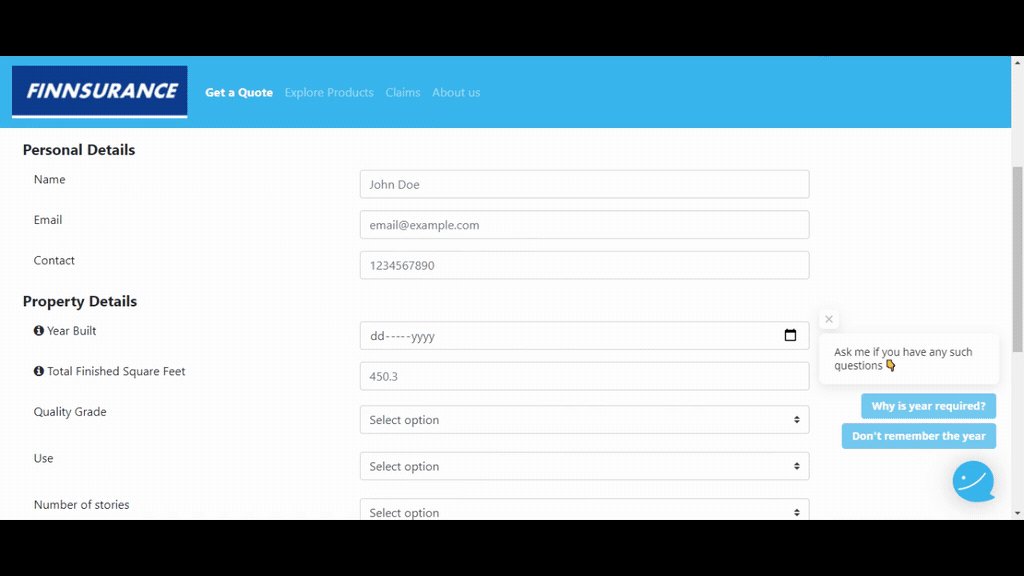
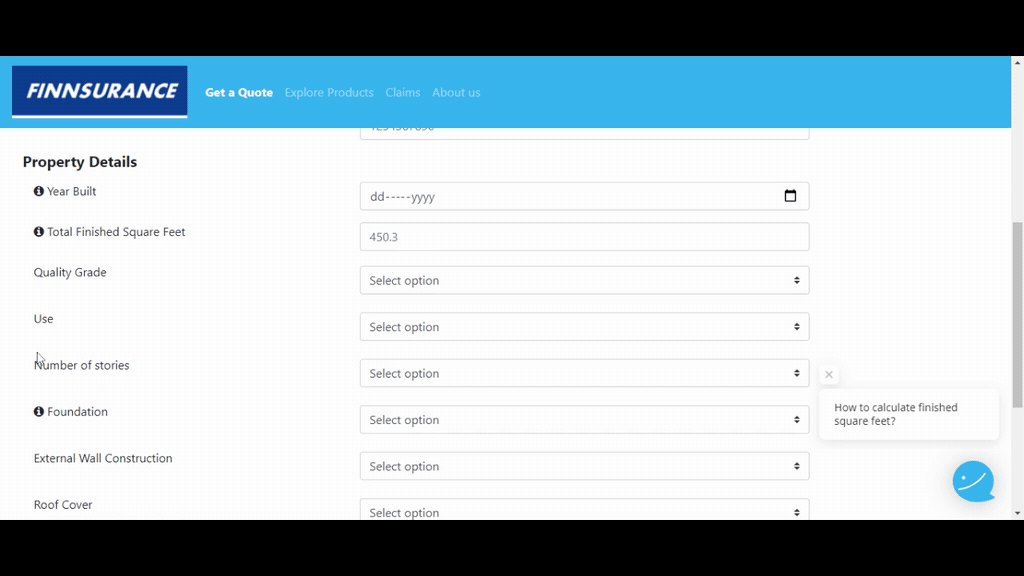
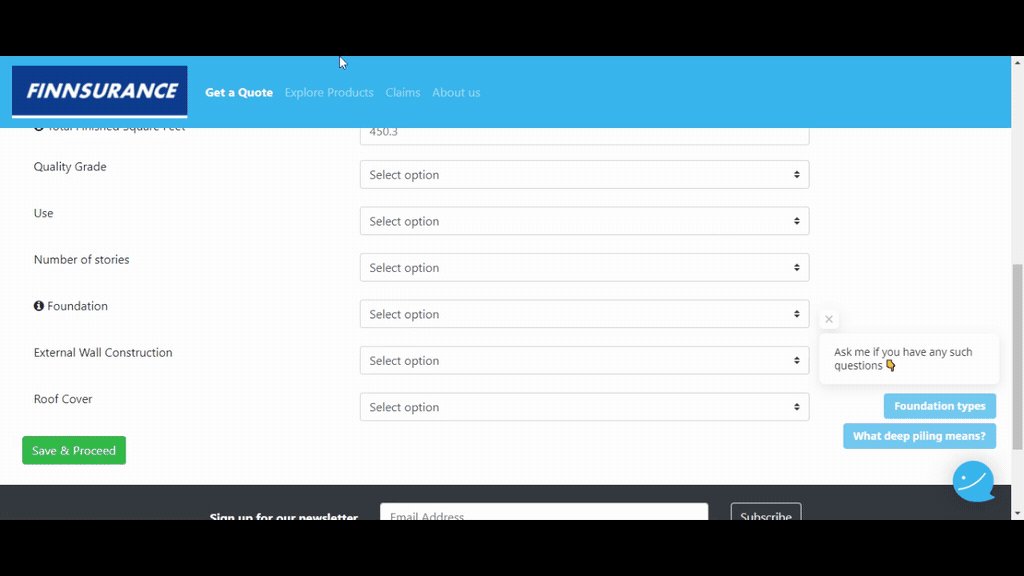
For instance, our bot sends these prompts which catches the attention of our user and may assist them for a certain activity -

Source: Haptik Docs
Animations are more like companions of the user; journeying across the platform along with them helping them get acquainted with the process faster.

Source: Tumblr
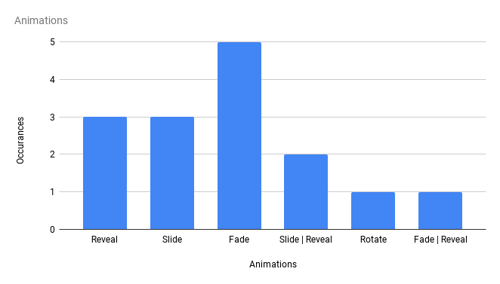
What types of animations are currently used at Haptik?
At Haptik, we make use of our own component library - Relements (its open-sourced and available on GitHub, “marketing” 😜). We recently conducted a thorough audit of our existing components and came across some pretty detailed information.

We’re mostly using Fade transitions in our existing components. Animate API will be targeting most of these animations along with providing support for the ones we’re missing out on. It will act as a global entity to support any kind of motion. This data has been pulled from Relements since most of our tools leverage its components, this makes the above report, a conclusive find.
How are we actually doing these animations today**?**
Quite recently, we began migrating our Relements’ components to our Design System (we’ve migrated frequently-used components already 😎).
Haptik’s Design System
We wanted to achieve consistency across the components that we develop and also ways to reduce communication gaps between developers and designers. Haptik’s Design System paved the way to overcome these obstacles. Not only those but it has helped us to set a standard for our component design and development. We were able to successfully theme our components to Haptik’s standards. Elements like Color, Typography, etc. are now standardized across the platform. This has boosted component development by plummeting design discrepancies.
It’s one of the major reasons as to why we were able to achieve consistency across our designs, plus it is quite easy to develop them since all standard values are readily available to us via Design System’s Tokens
A more detailed blog will follow (based on the publishing cycle)
Let’s talk briefly about CSS Transitions
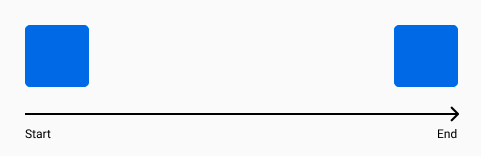
A CSS transition primarily comprises 2 basic states - Start and End. The component might appear/disappear/move abruptly if there are no rules for it to follow while starting from point A and ending at point B.

Let’s say we want to move the box from left to right
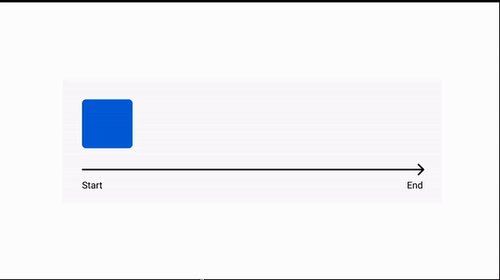
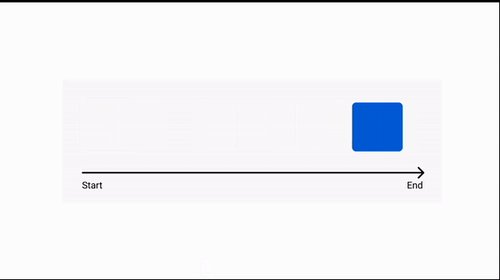
The gap between Start and End is where it all goes down. Browsers help us fill this gap by interpolating these transitions and by reading the timing functions which we define for our CSS transitions and animating the frame with the fluidity we expect it to.
.png?width=500&name=Untitled%20(1).png)
Possible interpolation states between these two points
All we need to provide is the timing function and which property we are animating, and the browser calculates the rest of the values needed to animate. eg. If we want to animate height we’ll simply pass CSS as - transition: height 0.5s ease. 0.5s - the duration of the transition ease - the timing function | basically, how would you like to animate this element
There are several CSS properties that can be transitioned, like opacity can be used for fade animations, translate for slide, etc.
In our case, we want to move our box from left to right, we make use of translate.

Tada!
Basically -

Source: Tenor
Animate API 🌟
Animate API is the love child of CSS Transitions and our aforementioned Design System. It has proven to be a very efficient and lightweight technique for achieving this feat. Our goal was to keep this as simple as possible while achieving optimized performance.
At Haptik, animations are not standardized yet. They are prone to inconsistencies since developers add their own version of animation based on their preferences. Like we did with Design System, we want to centralize animations as well.
This will bring the design, the UI, and the experience we offer to the same level. Everything will be synced. Since these will also be a standard offering along with colors and typography, developers won’t need to customize every aspect of the transition. Just like plug-and-play, this module will be readily available for use.
Technically speaking, Animate API will be a wrapper component. This means, every other button or div or even a custom component one passes to it, it will animate it for you.

Source: Tenor
Here’s a snippet that one can try out -
import Animate from "relements/build/esm/components/animate";// Usage<Animate entry="fade-right"><Button>This is a test</Button></Animate>
That’s it. Simple! 🤓 We’re currently supporting only entry animations but as we expand we’ll be supporting a whole lot. We intend to build a library of this and keep it consistent across the platform.
This is currently in an alpha phase but you can play around with it: Animate API
Actual representation of how this API was written -

Source: Medium
Road ahead
We have to keep in mind all the possible customizations that we will support going ahead. There will obviously be a limit to this since we intend to keep our library as lean as possible. Bloating it with unnecessary transitions might not be a good solution going ahead, it might cause an overwhelming experience that might not be welcomed as expected. All the use-cases and pitfalls will be carefully gauged and addressed.
Diving into animation has given us a lot of insight into our design and the overall execution process at Haptik.
With all of our efforts, we’re looking forward to sharing this feat with you 🙂

Source: Giphy
Thanks for reading. 🤓 Did this article help you out? Let us know your thoughts and suggestions in the comments 🙂 Follow Haptik’s Blog for more interesting topics which might help you out in your journey. Happy Animating! 🍻






